अगर आप जानते हैं की SEO क्या है तो हो सकता है आपने Technical SEO के बारे में भी सुना होगा।
Technical SEO का नाम सुनकर हम में से ज़्यादातर लोग यही सोचते है की शायद ये बहुत ज़्यादा मुश्किल होगा और इसे करने के लिए बहुत technical होना पड़ेगा या किसी को hire करना पड़ेगा।
असल में technical SEO इतना भी मुश्किल नहीं जितना हम सोचते है और इसे ज़्यादा आसान बनाने के लिए मैने आपके लिए 13 points की एक checklist तैयार की है जिसके बाद आपको अपने technical seo के बारे में दोबारा परेशान नहीं होना पड़ेगा।
तो जानते है technical SEO क्या है और आखिर इसे आप अपनी website के लिए सही तरीके से कैसे कर सकते है।
Technical SEO क्या है?
On-page SEO और Off-page SEO के बाद जो काफी मुश्किल और ज़रूरी माना जाता है वो है आपकी website का technical SEO जिससे आपकी site पर बड़ा असर पड़ता है।
Technical SEO का आसान सा मतलब है कि आपकी website और server में कुछ ऐसे बदलाव करना यानी उन्हें optimize करना जिससे search engine उसे आसानी से समझ पाए।
जितना बेहतर search engines आपकी वेबसाइट को समझ पाएंगे उतना ही आपकी ranking improve होने के chances हो जाएंगे।

Technical SEO जरूरी क्यों है?
हर एक webmaster या website owner को उसकी website का Technical SEO करना ही चाहिए क्योंकि खराब technical SEO आपकी website की ranking भी खराब कर सकता है।
Google की नज़र से देखें तो वो अपने users को best result provide करना चाहता है! वो चाहता है की हर user को उसके सवाल का जवाब सही मिले और जल्दी मिले।
ऐसे में सबसे बेहतरीन websites को rank करना Google की ज़रूरत और मजबूरी दोनों बन जाती है।
ऐसी websites जो जल्दी load होती हो, जो mobile-friendly हो, जो बिलकुल सही और भरोसेमंद content के साथ हो उन्हें rank करना Google की ज़रूरत है।
इसलिए अगर आप अपनी website का technical SEO ठीक ना करके Google की मदद करने की बजाय उसे और confuse करेंगे तो Google आपको rank नहीं करने वाला।
13 Points की Technical SEO checklist जो हर website के लिए ज़रूरी है!
हर website के हिसाब से technical seo की requirement थोड़ी बदल जाती है पर मैने आपके लिए 13 points बनाएँ है जो blog से लेकर एक business website तक सब में ज़रूरी है।
आप इन्हे follow करके अपनी website या blog के technical seo के बारे में निश्चिंत हो सकते है।
पर, शुरू करने से पहले ज़रूरी है की आप अपनी website को Google webmaster (search console) tool से configure करलें ये बिलकुल free है और technical seo के लिए बहुत ज़रूरी भी।
तो जानते 13 points technical SEO के।
1. Site Structure
एक website अपने online content को जैसे Images, Videos, Products, Blogs को किस तरह से pages और posts बनाकर अपने online users को represent (प्रस्तुत) करती है इसे कहते है site के कंटेंट को structure करना यानी site structure बनाना।
eCommerce websites हमेशा Hierarchical structure को इस्तेमाल करती है जिसमे 3 लेवल से ज़्यादा नहीं होते।
आसान शब्दों में कहें तो जब एक user home page पर land होता है तो वहां से लेकर product pages तक पहुंचने तक उसे 3 से ज़्यादा clicks नहीं करने पड़ते इस तरह के site structure को Hierarchical structure कहते है।
यानी आप अपनी website के pages, categories और posts को कैसे divide करें की user उसे आसानी से समझ पाए इसे ही कहते site structure बनाना।
अब website का structure अच्छा होने से technical SEO में ये फायदें होते है:-
- Users के लिए आसानी:- आपके users ही है जिनके ज़रिए आप अपनी website के content को monetise करते है! इसलिए ये ज़रूरी होता है की आपके users आपकी website के structure को समझ पाएँ और जो content वो देखना चाहते है उसे आसानी से ढूंढ पाएँ। इसलिए website का सही structure आपकी इसमें मदद करता है।
- अच्छी crawling:- एक बेहतर website structure होने की वजह से search engine crawlers आपकी website के pages को बेहतर crawl कर पाते है| अच्छी crawling अच्छी ranking का base होता है।
- आपके लिए content edit करने में आसानी:- अगर आप अपनी website के structure को अच्छा और आसान बनाते है तो इसका फायदा आपको खुद को भी होता है| जब भी आपको कोई content page edit करना होगा तो आप उसे आसानी से ढूंढ कर edit कर पाएंगे।
अपनी website या blog को कैसे structure करें उसके लिए नीचे दी गयी video देखें।
2. Website Speed
Website Speed Google की नज़र में एक ranking factor है| अगर आपकी website की loading speed slow है और users आपके content के साथ जल्दी interact नही कर पाते तो आपको rank करने में ज़्यादा नहीं पर थोड़ी परेशानी आ सकती है।
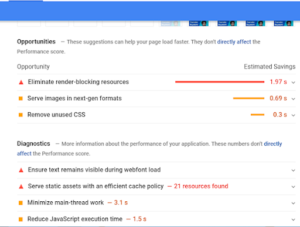
Website speed check करने के लिए आप Google के page speed insights tool को use कर सकते है।
आपको सिर्फ अपनी site का URL डालकर Analyze के button पर click करना है।


ये tool आपको बता देगा कि आपकी website को कहाँ कहाँ enhancements करने की ज़रूरत है जिससे की उसकी speed बेहतर हो सके।

आपकी website की speed mobile devices पर तो बेहतर होनी ही चाहिए क्योंकि दुनिया के 50% से भी ज़्यादा searches mobile devices पर ही होते है।

अपनी website की speed बढ़ाने के लिए आप अपने web developer से बात कर सकते है और अगर आपकी website किसी CMS platforms पर जैसे WordPress पर है तो आप youtube videos देख कर खुद भी कुछ हद तक speed को improve कर सकते है।
पर wordpress में 2 सबसे बड़े issues जिनकी वजह से website की speed slow रहती है वो है:
Theme:- अगर आप blogger है तो मैं suggest करूँगा की आप Generate Press theme use करें ये एक दम light weight और SEO-friendly theme है।
Hosting:- आप कोई भी cloud hosting service ले सकते है जिससे आपकी speed slow नहीं होगी, मेरे case में मै Hostgator की Hatchling Cloud service use कर रहा हूँ| पर आप SiteGround भी use कर सकते है।
3. SSL (Secured Socket Layer)
कोई भी search engine अपने users के browser में malicious files या malware नहीं भेजना चाहता इसके लिए search engines उन्हीं websites को rank करना पसंद करते है जो SSL के साथ secured हों।
SSL का मतलब होता है secured socket layer और इसका काम होता है web server (website) और client browser के बीच encrypted link establish करना।
आसान शब्दों में कहें तो SSL एक encrypted लिंक बनाता है जिससे आपकी website की files आपके user के browser में secured way में जाती है।
इससे user का browser भी secured रहता है और search engines का आपकी website पर भरोसा भी बढ़ता है।
साथ ही https वाली websites यानी SSL integrated websites को बेहतर ranking मिलने के chances बढ़ जाते है।
![]()
4. Redirections
SEO में सबसे ज़्यादा use होने वाली redirections है 301 permanent redirection और दूसरी 302 temporary redirection है।
पर technical seo को ध्यान में रखते हुए जिस पर आपको सबसे ज़्यादा ध्यान देना होता है वो है 301 permanent redirection क्योंकि ये आपकी website को duplicate content issue से बचा सकती है।
एक website के 4 versions हो सकते है जैसे इसी EDMFEED के ये 4 versions थे:-
इन चारों versions को Google एक ही website के अलग अलग versions समझता है और आपको duplicate content issue को face करना पड़ सकता है।
इसलिए आपको permanent 301 redirection use करके अपने सारे website versions को सिर्फ एक secured version (https) पर redirect करना चाहिए।
आप www version या non-www version पर redirect कर सकते हो पर ज़रूरी ये है कि आप https वाले version पर ही redirect करो।
मेरे case में मैने अपनी website EDMFEED को non-www version पर redirect कर रखा है पर ज़रूरी नहीं आप भी ऐसा ही करो इसलिए आप www पर भी redirect कर सकते हो।
अपनी website के Versions Google Database में कैसे check करें?
आपको Google पर जाकर कुछ queries run करनी पड़ेगी जिससे की आप देख सकें कि आपकी website के सारे versions एक version पर redirected हैं या नहीं।
तो कभी भी आपको check करना हो कि आपकी website के कौन कौन से pages Google के database में index हो गए है तो आप simply ये query run करते हो।
Query ► site:siteurl
Example के लिए मैं अपनी website के लिए ये query ऐसे करूँगा।

अब हम इस query को थोड़ा बदलेंगें और देखेंगे कि हमारी website के कौन से pages Google के database में indexed है जो नहीं होने चाहिए थे बल्कि एक version पर redirected होने चाहिए थे।
Query ► site:siteurl inurl:www
Example के लिए मैने ये query अपनी website EDMFEED के लिए run की ये देखने के लिए कि मेरी website के कितने pages Google में indexed है जिनके url में www लगा हुआ है।

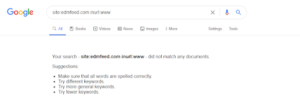
Google ने कोई page नहीं दिखाया यानी उसके database में www version वाला कोई भी page indexed नहीं है तो इसका मतलब है मैंने अपनी website के इन www वाले pages को कहीं और redirect कर रखा है।
Query ► site:siteurl -inurl:https
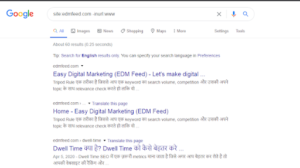
Example के लिए हम दोबारा EDMFEED पर ये query run करेंगे ये देखने के लिए कि इस website के ऐसे कितने pages Google में indexed है जिन पर https नहीं था।
यहाँ (-) minus का मतलब है जिन pages में वो cheez नहीं है यानी जिन pages पर https नहीं है।

तो हमें Google ने यहाँ 2 pages दिखाए जो indexed हैं पर ये बिना https के है।
क्योंकि मुझे privacy policy वाले page को rank नहीं करवाना तो mai इसे webmaster में जाकर removal के लिए request कर सकता हूँ जिससे Google इसे अपने database से remove कर देगा।
बस मुझे उस page के link को copy करना है।
![]()
Link copy करने के बाद webmaster में removal के लिए request कर देना है।
ऐसे queries run करके आप देख सकते हो की आपकी website के कौन से pages indexed है और कौन से pages को आपको redirect करना है।
मेरे case में मैंने सारे versions को non-www version पर redirect किया हुआ है और आप भी अपनी hosting के tutorials या wordpress के tutorials देख कर redirection कर सकते है।

5. 404 Pages
404 not found error एक client-side error है जो की तब माना जाता है जब एक URL mistyped हो।
आसान शब्दों में जब हम कोई URL तक जाने के लिए request करते है पर वो server को नहीं मिलता तब हमे 404 not found error show होता है।
ये तब होता है जब कोई website owner जानबूझ कर या ग़लती से किसी page को अपनी website से delete कर देता है पर उसे redirect करना भूल जाता है या SERP (search engine result page) से remove करना भूल जाता है।
ऐसे pages आपके SEO को directly नुक्सान नहीं पहुँचाते पर indirectly पहुँचाते हैं।
क्योंकि जब एक user SERP में आपके किसी page पर click करके आपकी website पर land होता है और उसे वहां 404 error दिखाई देता है क्योंकि आपने वो page ग़लती से delete तो कर दिया पर SERP से हटाना भूल गए।
तो ऐसे में आपकी website पर user का भरोसा घट जायेगा।
इसलिए अपनी website के सारे 404 not found pages को fix करना आपके लिए ज़रूरी है।
अपनी website के 404 Pages कैसे check करें?
अपने webmaster में जाकर आप अपने 404 error वाले pages देख सकते है और उन्हें fix कर सकते है।
404 errors pages देखने के लिए आप webmaster open करें ► Coverage option में जाएँ ► Errors पर जाएँ।
यहां आपको आपके 404 not found वाले pages की list मिल जाएगी।
मेरे case में ये section खाली है क्योंकि मेरी website पर कोई भी 404 error page नहीं है।

6. Broken Links
जब एक user आपकी website पर land होता है और उसके बाद वो किसी linked page को खोलने की कोशिश करता है पर web servers 404 error दिखाते है।
तो उन्हें broken links या dead links या link rots कहा जाता है।
एक website पर broken links होने के कई reasons हो सकते है जिनमे से कुछ नीचे दिए गए है:-
- Website Owner से गलत लिंक डल जाना
- website का structure change होने से urls change हो जाना और उन्हें redirect करना भूल जाना
- अगर कोई website hyperlinked है तो उसका बंद हो जाना
- affiliate links expire हो जाना
अपनी website के Broken Links कैसे check करें?
Broken Links ढूंढने के लिए आप Google webmaster इस्तेमाल कर सकते है जो आपको coverage section में बता देगा की आपकी website पर कोई broken link तो नहीं है।
पर, webmaster सिर्फ internal broken links के बारे में बताता है external broken links के बारे में नहीं।
इसलिए आप tools इस्तेमाल कर सकते है जिनसे आपका काम आसान हो जाएगा।
ये कुछ online tools है जिनसे आप अपनी वेबसाइट की audit कर सकते है और broken links check कर सकते है:-
Note: Free tools इस्तेमाल करिए पर भरोसा सिर्फ paid tools पर ही करिए।
अपनी website के Broken Links कैसे Fix करें?
ऊपर दिए गए tools का इस्तेमाल करके broken links की लिस्ट देखने के बाद fix करने के बस 2 ही तरीके है:
- सही links से replace करना:- आपको सभी links को जाकर manually replace करना पड़ेगा wokring लिंक्स से।
- उन links को remove कर देना:- अगर आपको लगता है की उस link के बिना भी काम चल सकता है तो उसे remove कर दीजिए।
अगर आपको लगता है कि आपकी website पर बहुत ज़्यादा pages है जिसकी वजह से broken links भी बहुत ज़्यादा है।
तो आप upwork या fiverr जैसी freelance website पर जाकर किसी को ये काम करने के लिए pay कर सकते है।
7. Sitemaps
एक sitemap file आपके web pages, videos, Images और दूसरी files की list होती है जो Google crawlers को उनका आपस में relationship बताती है।
जैसे की एक आपके किसी web page को आखिरी बार कब update किया गया, आपने कोई नया page अपनी website में add किया, उस web page की language क्या है आदि।
साथ ही sitemap में एक image की entry crawlers को बताती है की वो image किस बारे में है, उसका license कौन सा है, उसका टाइप क्या है आदि।
अगर आप sitemap बनाकर अपनी website में add नहीं करते तब भी Google आपका ज़्यादातर content crawl कर सकता है और समझ सकता है पर sitemap add करने से crawling की quality बढ़ जाती है।
अपनी website का sitemap कैसे check करें और बनाएं?
अगर आप एक WordPress User है तो आपको फ़िक्र करने की ज़रूरत नहीं क्योंकि WordPress automatically sitemap generate कर देता है।
अगर आपकी website HTML पर है तो आपको manually sitemap generate करके अपनी website की root directory में upload करना पड़ेगा और इसके लिए आप Youtube पर tutorials भी देख सकते है।
अपनी website का sitemap check करने के लिए आप सीधा अपनी website की root directory में जाएँ और देखें की वहां sitemal.xml के नाम से कोई file है या नहीं अगर नहीं है तो फिर आपको sitemap डालना चाहिए।
अगर आप wordpress user हैं और अपना sitemap ढूंढना चाहते है तो इस Yoast का official ब्लॉग पढ़ें।
अगर आपकी website HTML पर है तो Sitemap generate करने के लिए आप xml.sitemaps पर जा सकते है।
8. Robot.txt File
एक website की robot.txt file search engine crawlers को ये बताती है की आपकी website के कौन से page को crawl करना है कौन से नहीं।
ये आपके किसी page को Google के index में save होने से नहीं रोकती।
जब आपकी site पर web crawlers आते है तो overload कम करने के लिए यानी requests कम करने के लिए हम robot.txt file का इस्तेमाल करते है।
अगर आपकी website HTML पर है तो आपको sitemap की तरह आपकी site की root directory में robot.txt file upload करनी पड़ेगी और ये robot.txt के नाम से ही upload होती है।
अपनी website का Robot.txt कैसे check करें और बनाएं?
अगर आपकी website HTML पर बनी है तो आप अपनी website की root directory folder में जाकर देख सकते है की robot.txt नाम से कोई file है या नहीं।
एक basic robot.txt file कुछ ऐसी दिखाई देती है:
![]()
अगर आप एक wordpress user हैं और आपको अपनी website की robot.txt file generate करनी है तो आप wpbeginner का “How to Optimize Your WordPress Robots.txt for SEO” वाला blog पढ़ सकते हैं।
9. Mobile Usability
जैसा की हम जानते है की पूरी दुनिया में 50% से भी ज़्यादा searches mobile devices पर होते है ऐसे में Google अपने SERP में उन sites को priority देता है जो mobile-friendly हों।
Mobile-friendly websites responsive होती है यानी device के हिसाब से अपना size और design adjust कर लेती है साथ ही वो mobile पर जल्दी load होती है।
एक non mobile-friendly website में ये issues हो सकते हैं:
Old technology वाली site:- कुछ websites plugin भी इस्तेमाल करती है जो हर mobile browser में support नहीं करते इसलिए Google खुद suggest करता है की आप अपनी site को latest technology जैसे HTML5 पर build करें।
Viewport set ना होना:- कुछ websites में viewport property define नहीं होती जिससे की website दूसरे browsers में अपनी dimensions adjust नहीं कर पाती।
Content screen से बाहर जाना:- शायद आपने कभी देखा होगा की आप किसी website पर गए और उसका content आपकी mobile की screen से बाहर जा रहा होगा, ये भी एक mobile usability issue है।
Text बहुत छोटा होना:- कुछ websites का content के font का size इतना छोटा है की वो mobile पर read करना possible ही नहीं होता ये भी एक mobile usability issue है।
Clickable elements बहुत पास होना:- call-to-action buttons या दूसरे clickable elements जब बहुत पास हो और एक user को सही element दबाने में मुश्किल हो तो ये भी mobile usability issue में आता है।
अपनी website का Mobile Usability कैसे check करें और Fix करें?
अगर आप एक WordPress user है तो आप कोई भी AMP plugin डालकर अपने web pages को mobile-friendly बना सकते है।
पर अगर आपकी site HTML पर बनी है तो mobile-friendly website बनाने के लिए आपको अपने developer की ज़रूरत पड़ेगी ही पड़ेगी।
अब बात आती है कि आपको अपनी website के mobile-friendly issues के बारे में कैसे पता लगेगा?
तो Google Webmaster tool आपको notification और mail के ज़रिए आपके issues के बारे में बता देता है।
पर फिर भी अगर आपको अपनी website की mobile-friendliness check करनी है तो आप Google के official tool “Mobile-Friendly Test Tool” पर जाकर check कर सकते है।

10. Browser Compatibility
कोई भी online user एक website को अपने browser के ज़रिए देखता है| हर browser आपकी website को एक user के सामने थोड़ा अलग तरह से render (प्रस्तुत) करता है।
इसलिए आपने अपनी website को design करने के लिए जितनी भी मेहनत की ज़रूरी नहीं की आपकी website हर user को वैसे ही दिखे।
ऐसे में Google का मानना है की आपको browsers पर भरोसा ना करते हुए अपनी website को बनाते time अलग अलग browsers में test करना चाहिए।
साथ ही website बनाते समय Clean HTML codes लिखने चाहिए क्योंकि अगर आपने या आपके developer ने clean codes नहीं लिखे और आपकी site किसी browser में ठीक भी दिखी रही है तो ज़रूरी नहीं वो हर browser में ठीक दिखेगी।
इसलिए अपनी website को ज़्यादा से ज़्यादा browsers में test करें और अगर आप एक developer नहीं हैं या hire नहीं कर सकते तो आपको WordPress पर जाना चाहिए।
11. Canonical URLs
जब कोई web page एक से ज़्यादा urls से access हो पाए या एक से ज़्यादा pages पर same content हो तो Google उसे duplicate content मानता है।
ऐसे में Google एक ही copy को original या canonical मानता है और crawl करता है।
Duplicate content issue सबसे ज़्यादा eCommerce websites में मिलता है क्योंकि वो एक ही product के अलग अलग versions बनाने के बाद same content लिखते है और canonical page declare करना भूल जाते है।
साथ ही कुछ websites content syndication strategy का इस्तेमाल करती है यानी किसी का content वो अपनी site republish करती है।
ऐसे में canonicalization करके Google को ये बताना ज़रूरी हो जाता है की content original source क्या है।
यानी अगर आप किसी का content copy कर रहे हो या अपनी ही website में same content के multiple pages बनाते हो तो आपको Google को canonical tag लगाकर बताना होगा की original page कौन सा है।
और बेहतर समझने के लिए आप Google की canonical duplicate URLs documentation पढ़ सकते हो।
12. Structure Data
Google अपने users को best results दिखाना चाहता है पर उसके लिए उसे 2 चीज़ें समझनी ज़रूरी होती है।
एक तो user के keyword की intent की वो क्या ढूंढ रहा है दूसरा एक web page का content और context जिसे वो user को दिखाना चाहता है।
ऐसे में एक web page का content समझने के लिए Google अपनी technology improve करता जा रहा है।
और इसी के चलते उसने एक चीज़ निकाली जिसका नाम structured data है।
ये एक javascript होती है जो Google को एक web page के content के बारे में कुछ clues देती है कि वो किसके बारे में है।
जैसे एक magazine web page का author कौन है, वो कब publish हुई, उसकी rating कितनी है वगैरह।
अगर आप एक WordPress user है तो आप plugin का use करके अपने web pages में structured data लगा सकते है।
अगर आपकी website HTML पर है तो आप Google के Structured Data Markup Helper tool का इस्तेमाल करके एक script बनाकर अपनी website मे डाल सकते है।
Structured Data से आपकी ranking में boost मिलता है।
13. Toxic Backlinks
Toxic backlinks वो backlinks होते है जो आपकी website का SEO खराब कर सकते है।
असल में ये backlinks आप नहीं बनाते बल्कि कुछ spam sites होती है जो search engines से traffic लेने के लिए या आपकी ranking गिराने के लिए सिर्फ links बनाने के लिए design होती है।
वैसे तो Google ऐसी websites को पहचान लेता है और आपकी website पर ख़ास फर्क नहीं पड़ता पर कुछ cases में ऐसा नहीं होता और आपको खुद से अपनी website को बचाना पड़ता है।
अपनी Website के Toxic Backlinks कैसे Check करें?
Toxic backlinks check करने के लिए आप 2 methods use कर सकते है:
Google Webmaster:- आप अपने search console (Google webmaster) tool में जाकर देख सकते हो की कौन सी websites आपको backlinks दे रही है और उनमें से कितनी spammy है।
ये check करने के लिए आपको manually जाना पड़ेगा अपने webmaster ► Links ► Top Linking Sites.
यहाँ आप देख सकते है की आपने किस website पर backlink नहीं बनाया था और फिर भी वो आपको backlink दे रही है।
और उस site का आपकी niche से कोई लेना देना भी नहीं है तो आप उसे excel sheet में add कर लीजिए।
ये तरीका छोटी websites के लिए कारगर है पर बड़ी websites के लिए नहीं जिन पर लाखों toxic backlinks हों।
Paid Tools:- ये तरीका बड़ी websites के लिए कारगर है| आप SEMrush जैसे paid tools से अपनी website के toxic backlinks की list निकाल सकते है बिना time waste किए।
अपनी Website के Toxic Backlinks कैसे Remove करें?
एक बार आपके पास toxic backlinks की list बन गयी तो उसके बाद time आता है उन्हें Google को submit करने का कि वो इन backlinks को consider ना करे और आपकी rankings को affect ना करे।
ऐसा करने के लिए आप नीचे दिए गए steps follow करें:
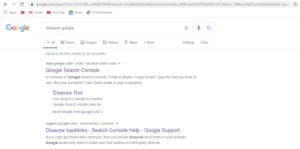
1) अपने Computer/Laptop Google पर जाके Google में “Disavow Google” search करें।

2) पहले result पर click करें!

3) अपनी linked property select करें जिसके लिए आपको toxic backlinks remove करने है और Disavow button पर click करें।

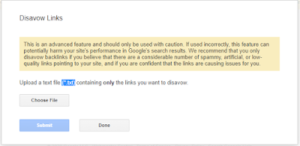
4) यहाँ Disavow पर click करें!

5) यहाँ अपनी file (*.txt) में upload करें और submit करदें!

अब Google 2 से 3 हफ्ते में action लेकर इन सभी toxic backlinks को आपकी website के लिए consider करना बंद कर देगा।
निष्कर्ष
Technical SEO बहुत ज़रूरी होता है अगर आप अपनी website को SERP में ऊपर दिखाने के लिए search engines की मदद करना चाहते हैं।
अगर आपकी भी एक new website या blog है तो ये 13 points करने के बाद आपको अपने Technical SEO के बारे में चिंता करने की ज़रूरत नहीं पड़ेगी।